Perbedaan utama: Tag Table awalnya dibuat untuk menambah dan mengontrol tabel di situs web. Tag tabel memastikan bahwa tata letak atau penempatan konten tidak berubah. Tag Div tidak terkait dengan tata letak dan penempatan konten pada halaman, melainkan pada presentasi dan gaya penerapannya.Tag div mengelompokkan elemen-elemen tertentu pada halaman bersama dan memungkinkan pengguna untuk memformat semua elemen tersebut dengan satu instruksi yang sama.

Untuk membangun situs web hari ini menjadi sangat mudah. Yang harus dilakukan seseorang adalah memesan nama domain, memilih tata letak yang dipilih yang tersedia oleh banyak perusahaan sistem manajemen konten dan mulai mengisi situs web dengan konten. Namun, pada awalnya itu tidak mudah dan diperlukan memahami bahasa pengkodean HTML yang rumit, CSS, Java, dll. Bahkan saat ini, jika seseorang ingin memodifikasi tata letak dan situs web, mereka harus memahami secara singkat bagaimana kode tertentu bekerja dan bertindak.
danadalah dua jenis tag yang ditemukan seseorang saat mendesain situs web. Kedua tag ini digunakan untuk mengontrol tata letak dan tampilan situs web.
Sekarang, ketika seseorang membuat situs web; dia dapat mendesain situs web tergantung bagaimana tampilannya di browser mereka. Hampir semua desainer mendesain seperti itu. Namun, setiap browser dirancang untuk membaca situs web secara berbeda. Ini menghasilkan banyak situs web yang melihat secara berbeda di berbagai browser. Konten umumnya akan tetap sama; namun, resolusi dan parameternya ditampilkan tergantung pada pengaturan komputer klien. Kedua tag ini paling sering digunakan untuk menyatukan tata letak situs web pada PC yang berbeda.
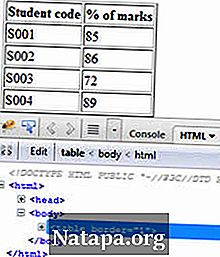
Tag Table awalnya dibuat untuk menambah dan mengontrol tabel di situs web. Ini akan memastikan bahwa data tersedia dalam tata letak tabel, sehingga lebih mudah diakses oleh klien. Ini memastikan bahwa tata letak atau penempatan konten tidak berubah. Format tabel HTML diusulkan dalam Konsep HTML 3.0 dan menggunakan tag
(pembukaan) dan
(penutupan). Ini mendefinisikan bahwa tabel sedang dibuat dalam dokumen. Elemen lain dari tabel termasuk
(baris),(tajuk tablet),(data tabel), (kolom), dll. Semua tag ini digunakan untuk mengontrol data dan format data di dalam tabel. Menyusul keberhasilan membuat tag, desainer kemudian mulai menggunakan tabel untuk menempatkan data mereka dalam format dan tata letak tertentu di situs web. Setiap data ditempatkan di kolom atau baris tertentu di situs web. Ini memastikan bahwa tata letak data tidak menyimpang ketika resolusi atau tata letak berubah tergantung pada pengaturan komputer. Para pengguna juga akan menjaga batas tabel menjadi nol, agar garis perbatasan tidak muncul.

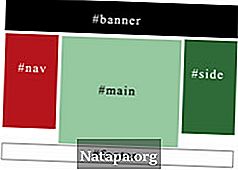
Tag Div tidak terkait dengan tata letak dan penempatan konten pada halaman, melainkan pada presentasi dan gaya penerapannya. Tag div mengelompokkan elemen-elemen tertentu pada halaman bersama dan memungkinkan pengguna untuk memformat semua elemen tersebut dengan satu instruksi yang sama. Misalnya, mari kita asumsikan desainer memiliki beberapa paragraf teks pada halaman web. Menggunakan tag div, perancang dapat mengelompokkan paragraf ini bersama-sama di bawah tag yang sama. Jadi, jika perancang ingin mengubah warna teks, ia hanya perlu mengubah format tag, yang menyatakan bahwa mereka ingin teks di bawah tag ini menjadi merah; semua teks antara tag div awal dan akhir akan berwarna merah. Ini akan menghilangkan perancang harus mengubah warna setiap paragraf secara manual. Tag Div adalah elemen level blok yang mengontrol teks atau elemen dalam format blok. Tag ini digunakan dengan CSS untuk tata letak halaman web.
Baik, tabel dan tag div, dapat digunakan saat membuat halaman web. Div juga bisa digunakan bersarang di dalam tag tabel. Kombinasi tag ini memudahkan Anda mengontrol tata letak dan presentasi situs web, membuatnya terlihat persis seperti yang diinginkan oleh perancang.
| Table | Div | |
| Definisi | Table, lebih dikenal sebagai
tag adalah tag HTML yang digunakan untuk menambahkan tabel dan data di situs web. |
Div, atau
tag, mendefinisikan divisi atau bagian dalam dokumen HTML. |
| Tujuan | Untuk menampilkan Teks dan dalam beberapa kasus juga gambar. | Kelompokkan elemen blok untuk memformatnya dengan CSS. |
| Tata letak | Merupakan tag jenis tetap dan terdiri dari baris dan kolom. Dapat digunakan untuk menampilkan teks di tempat tertentu pada halaman web. | Adalah tag tipe mengambang dan dapat membagi halaman web menjadi banyak divisi. Mereka tidak memperbaiki konten ke tata letak yang ketat. |
| Penjajaran | Perataan situs web tidak dapat dikontrol oleh CSS karena tag tabel tidak menggunakan CSS. | Perataan situs web dapat dikontrol menggunakan CSS. |
| Perubahan Situs Web | Dalam tabel, pengguna harus memodifikasi tabel secara manual dan propertinya untuk elemen. | Perubahan tunggal hanya perlu dilakukan pada CSS, yang akan mengubah bagian situs web yang lain. |
| Pengetahuan tentang CSS | Pengetahuan CSS tidak diperlukan. Hanya, pengetahuan HTML diperlukan. | Pengetahuan CSS diperlukan untuk mengontrol elemen tag div. |
| Ramah Mesin Pencari | Tidak ramah mesin pencari | Lebih ramah mesin pencari |
| Memuat waktu | Waktu memuat lebih lambat dibandingkan dengan tag div. | Waktu pemuatan lebih cepat dibandingkan dengan tag tabel. |
